Motion design attracts attention
In today’s fast-paced digital landscape, capturing and retaining audience attention is more challenging than ever. As brands strive to stand out in a sea of static content, motion design emerges as a powerful tool to not only attract attention but also enhance engagement and create unforgettable brand experiences. Motion design should be an integral part of your brand strategy.
We have a deep-seated reaction to motion. Arguably, it is part of our DNA, our biology – a component of our survival mode as a species. Our eyes continuously search around us, and our attention is most often caught by movements on which we concentrate and interpret.
(Taylor & Francis, 2018)
Why Motion Design?
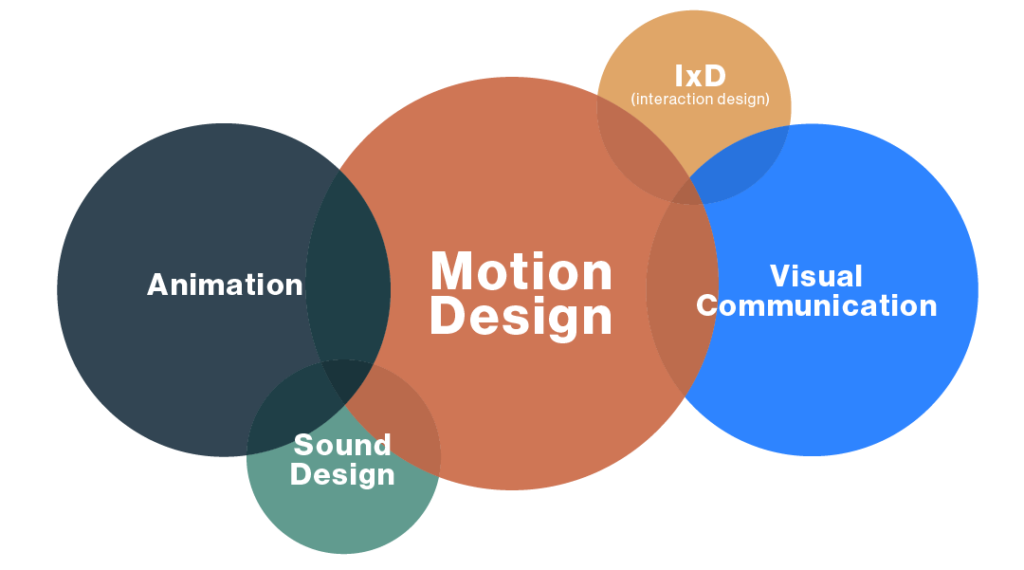
Motion design is expressive and informative, it engages many disciplines, graphic design, animation, sound design, puppetry, storytelling, music and how a theoretical approach to movement can engage an audience. It is a powerful medium.
Being able to be used in such a broad context makes motion design a suitable vehicle for the promotion of your product or service, it is successful in creating multi-dimensional narratives that stimulate the senses and trigger emotional responses, hold our attention and further understanding.
In a world where digital content is constantly competing for eyeballs, motion design serves as a magnet for viewer attention. The human eye is naturally drawn to movement, making animated content more likely to catch and hold a viewer’s gaze. Whether it’s a subtle hover effect on a button or a full-fledged animated explainer video, motion design stands out in a feed full of static images and text.

Motion design is a combination of related disciplines, each of which is necessary to communicate effectively
Increases engagement
Communication is vital to engage your audience, motion design has one element that static visuals don’t have and that is the concept of time. Timing is critical in transferring meaning over time, when do things appear? How important are they in the overall timeline of the piece, all relevant questions that will engage the viewer if timing, rhythm and pace are well-considered.
Engaging animations can simplify complex information, guide users through a narrative, or simply add a layer of fun and interactivity to your content.

Whatever the project, motion design will clarify the outcome whatever the context. Whether it’s CSS animation on a website, an interactive application prototype, an explainer video, titles for social media, the importance of the moving image cannot be understated and it is gaining popularity exponentially.
Motion design can significantly enhance the overall brand experience. Animated elements can infuse personality into your brand, making it more relatable and memorable. This is particularly effective in branding and storytelling, where consistent use of motion can establish a distinct brand identity and emotional connection with your audience.
Motion is a universal language. It can have more impact than the actual content being animated. The method you use to move an element in the frame can enhance its meaning.
Krasner, J. S., (2013)
Motion graphics captivate viewers by transforming static information into dynamic and visually stimulating content. The movement, colours, and transitions inherent in motion graphics attract attention and maintain interest, making them an effective tool for communicating ideas in a way that is both entertaining and informative.
The combination of visual and auditory elements in motion graphics enhances the retention of information. Studies show that people are more likely to remember information presented through visual storytelling compared to text alone. By using motion graphics, you can embed concepts into the viewer’s memory more effectively.
Animation is more than a pretty face, it creates an engaging experience that promotes and guides your users to a final outcome, whether that be promotion or education.
Resources
Stone, R. Brian, and Leah Wahlin, editors. The Theory and Practice of Motion Design: Critical Perspectives and Professional Practice. Taylor & Francis Group, 2018. ProQuest Ebook Central, http://ebookcentral.proquest.com/lib/qut/detail.action?docID=5433154. Accessed 26 June 2024.
Krasner, J. S. (2013). Motion graphic design : applied history and aesthetics (3rd ed.). Focal Press. https://doi.org/10.4324/9780240824703